QA用アコーディオンモジュールの作り方【レベル2-後半】Hubspot CMS Hub
このページは、QA用アコーディオンモジュールの作り方【レベル2-前半】の続きとなるページです。
モジュールの仕様や、全体の手順など確認したい場合は、前半の記事からお読みいただくことをオススメいたします!
3.ウェブサイトページにアコーディオンのモジュールを配置してみる
作ったモジュールを実際のページに配置してみましょう。 今回はCMS Hubのウェブサイトページにします。(ページの性質によって、「ウェブサイトページ」と「ランディングページ」を使い分けます。)
Hubspot管理画面ヘッダー【マーケティング】→【ウェブサイト】→【ウェブサイトページ】から、新規ウェブサイトページを作成します。テンプレートはドラッグアンドドロップができる仕様のものをお選びください。
Hub研Lab.にも、ドラッグアンドドロップ可能なテンプレートを使ったウェブサイトページの作り方を説明したページがありますので、よろしければご参照いただければと思います。
【追加】の検索窓に「accordion」と入力すると、先程作成したモジュール「accordion-level-2」が候補としてあがってきますので、Drop module hereと書かれたエリアにドラッグアンドドロップします。

モジュール「accordion-level-2」が配置されました。
早速、モジュール「accordion-level-2」に、QとAの文言を入力していきましょう。
【鉛筆アイコン】を押下すると、QとAの情報入力欄が表示されます。

【accordion-q】にQ用の文言を、【accordion-a】にA用の文言を入力します。
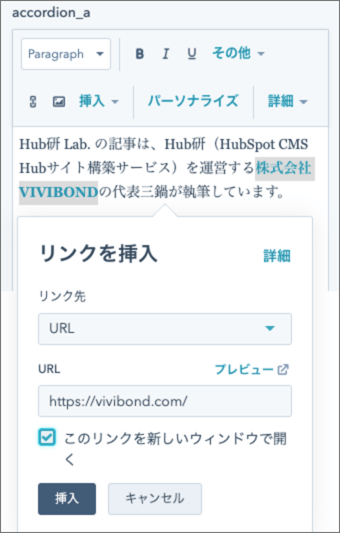
【accordion-a】は先程のモジュール作成の際にリッチテキスト仕様としたので、見た目のスタイル設定が可能となります。画像を配置したり、テキストにリンクを設定することもできます。
文言の入力が終わったら【次へ】を押下します。(モジュール作成時に、リピーターオプションであらかじめ2つのQAが表示されるようになっているので、【次へ】が表示されます)

1つ目のQAと同様に、【accordion-q】にQ用の文言を、【accordion-a】にA用の文言を入力します。
文言の入力が終わったら【accordion-level-2】を押下し、モジュール「accordion-level-2」のトップに戻ります。

モジュール「accordion-level-2」のトップに戻りました。
【+追加】を押下して、QAを追加しましょう。

1つ目と2つ目のQAと同様に、【accordion-q】にQ用の文言を、【accordion-a】にA用の文言を入力します。
文言の入力が終わったら【accordion-level-2】を押下し、モジュール「accordion-level-2」のトップに戻ります。

【accordion-q】はリッチテキスト仕様としたので、リンクを挿入することも可能です。リンク先を新しいウィンドウ(別タブ)で開く設定もできます。

【ホーム】を押下してこのページのホームに戻り、右上にあるオレンジ色の「公開」ボタンを押下します。

【今すぐページを更新】ボタンを押下します。

URL箇所に書かれたテキストリンクから実際のページを確認してみます。
https://hub-ken.com/accordion-module2

以上で、QAの記載内容をウェブサイトページに配置したアコーディオンモジュールから、簡単に書き換えられる仕様のモジュールの作り方の説明は終わりです。
モジュールを作るのであれば、やはりウェブサイトページから簡単に内容を書き換えられる仕様で作成するのがベストですね。
ただ、どこを書き換え可能にするのかは、事前にきちんと設計しておく必要があります。(Hub研では「モジュールの粒度設計」と呼んでいます)
この粒度設計をおざなりにしてしまうと、発注側と作り手との間で「どこまでやる」といった認識に違いが生じて、コスト(時間、費用)がかさんでしまうことがあるので、注意しましょう。
この記事の前半はこちら


