...
モジュールをドラッグアンドドロップできるテンプレートの作り方|Hubspot CMS Hub
ドラッグアンドドロップできるシンプルなテンプレートの作り方を説明します。
テンプレートの仕様
- ウェブサイトページ用のテンプレート(テンプレートはブログ用等も作ることができます)
- モジュールをドラッグアンドドロップで配置することが可能
テンプレート作成手順
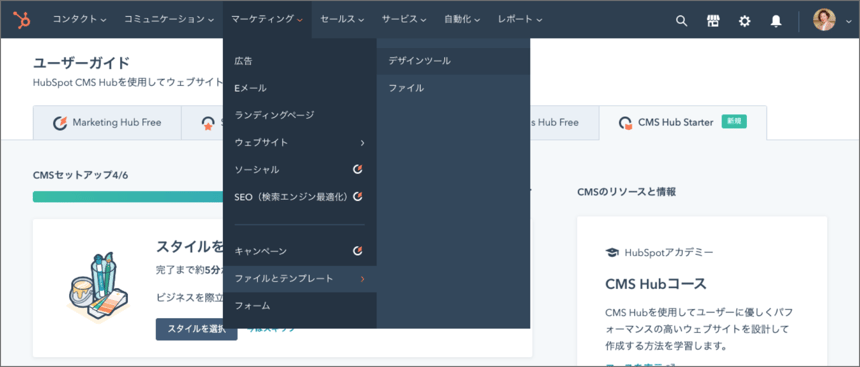
Hubspot管理画面ヘッダー【マーケティング】→【ファイルとテンプレート】→【デザインツール】を開きます。

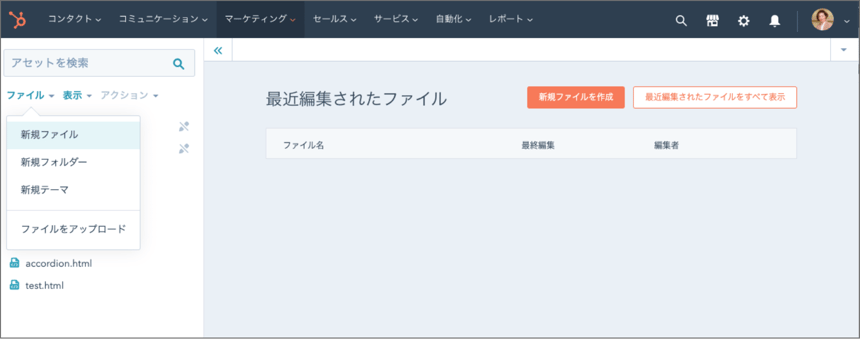
【ファイル】→【新規ファイル】を選択します。または、オレンジ色の【新規ファイルを作成】を押下。

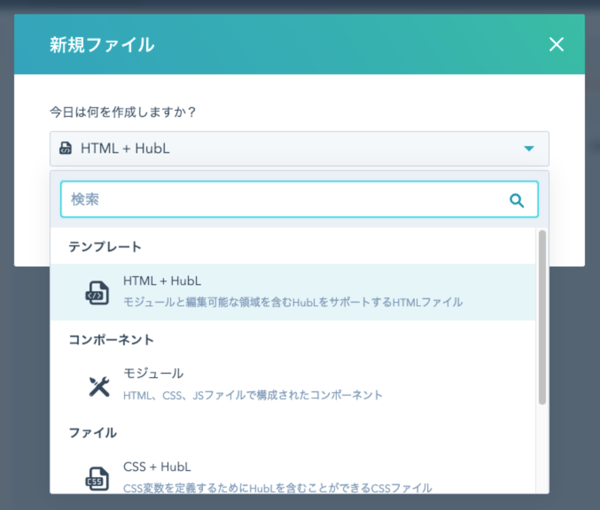
「新規ファイル」と書かれたモーダルウィンドウが開くので、コンポーネントの【テンプレート】を選択します。

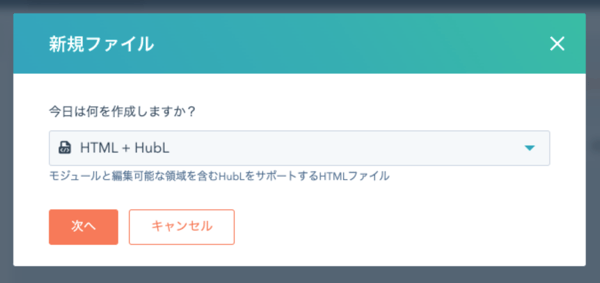
【次へ】ボタンを押下します。

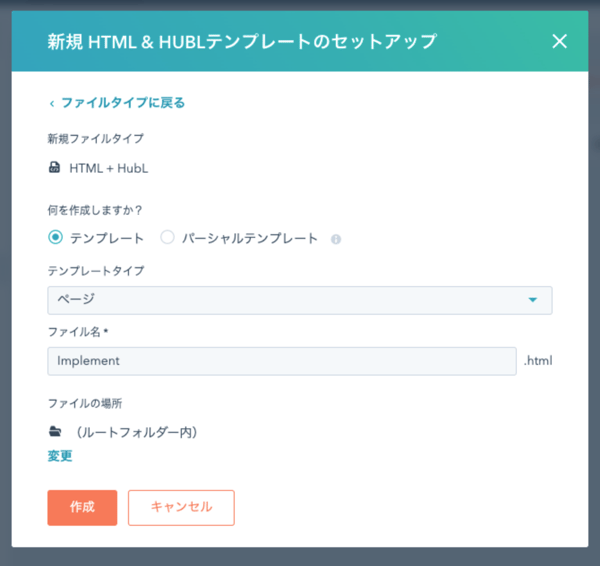
「新規 HTML   HUBLテンプレートのセットアップ」が開きます。
テンプレートにチェックを入れ(デフォルトでチェックが入っていると思います)、テンプレートタイプは「ページ」、ファイル名に「implement」と入力します。
必要に応じて、これから作るテンプレートファイルの保管場所(フォルダ)を設定します。
作成ボタンを押下します。

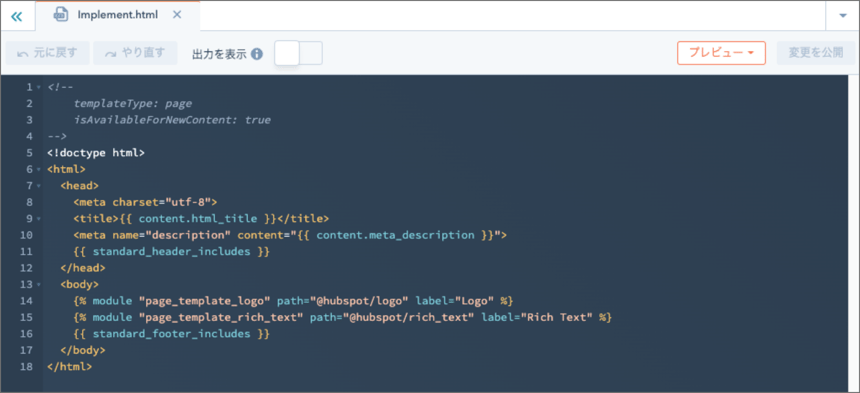
上記で設定したテンプレートファイルの編集画面が表示されます。
自動的にソースコードが入った状態で表示されます。

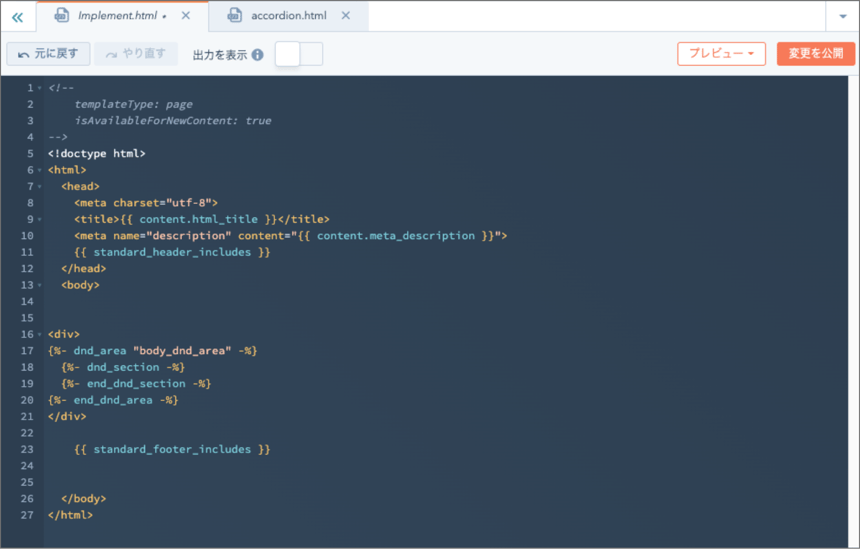
自動的に入るソースコードだとモジュールのドラッグアンドドロップが出来ないので、下記の内容に書き換えます。
書き換えたら、【変更を公開】ボタンを押下し、テンプレートを公開します。

これでテンプレートが出来ました。
※プレビューで確認すると真っ白なページが表示されますが、とくにスタイル設定をしていないから白いページになっているだけなので問題有りません。


